
Prérequis
- Visual studio code
- NodeJS 16.20.1
- Power Apps CLI
- Code GitHub ici
Procédure
Une fois l’installation de nos différents logiciels effectué, il faut :
- Télécharger le projet
- Installer les modules avec la commande npm install à la racine du projet, vous verrez un nouveau répertoire node_modules qui s’est ajouté
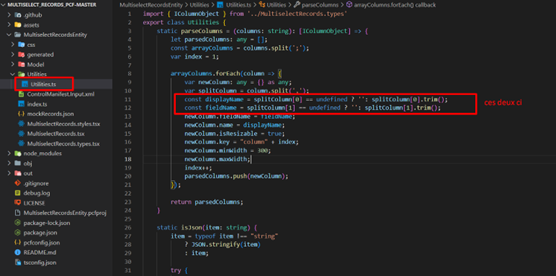
- Corriger le bug d’utilisation de la fonction trim() sur un objet null dans le code en remplaçant l’affectation comme sur la capture ci-dessous

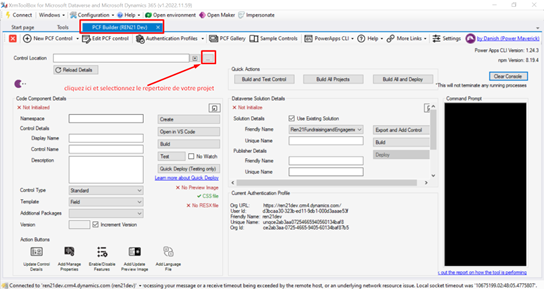
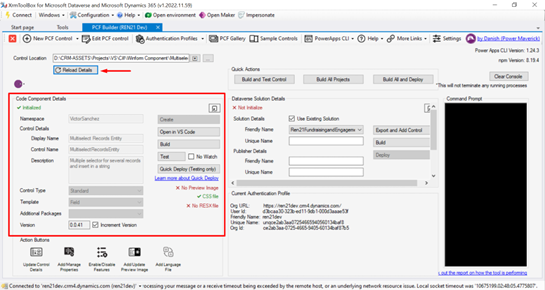
- Ouvrir l’outils XrmToolBox , installer et ouvrir l’outil PCF Builder (😅 pour ceux qui ne veulent pas faire la manipulation en dure eux même en invite de commande)


- Renseignez la solution dans laquelle vous voulez déployer

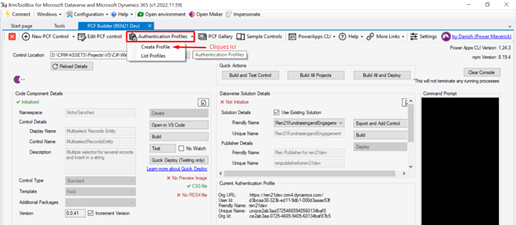
- Créer un profil d’authentification qui vous permettra de déployer votre composant

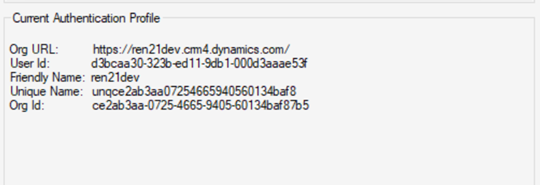
- Renseignez l’url de l’environnement (ex : https://baseUrl.crm4.dynamics.com/), renseignez vos identifiants de connexion et validez ! Vous obtiendrez un résultat comme ci-dessous

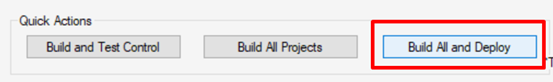
- Cliquez sur Build All and Deploy et la magie va s’opérer😁 (pas trop d’enthousiasme ce n’est pas encore fini )


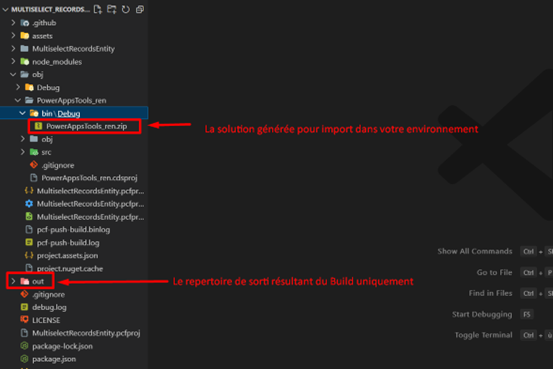
- Importez la solution précédente dans votre environnement
NB : vous pouvez rencontrer un problème lié à la taille du fichier d’import, pour résoudre ce problème rendez-vous dans Advanced settings > Administration > System Settings et augmenter la taille du fichier d’import comme sur la capture ci-dessous

- Rendez-vous sur la table souhaitée et créer un champ de type Single Line Text avec une taille de caractère maximum défini à 4000 ;
- Basculez en vue classique si ce n’est pas déjà le cas pour procéder à la configuration de notre champ MultiLookup ;
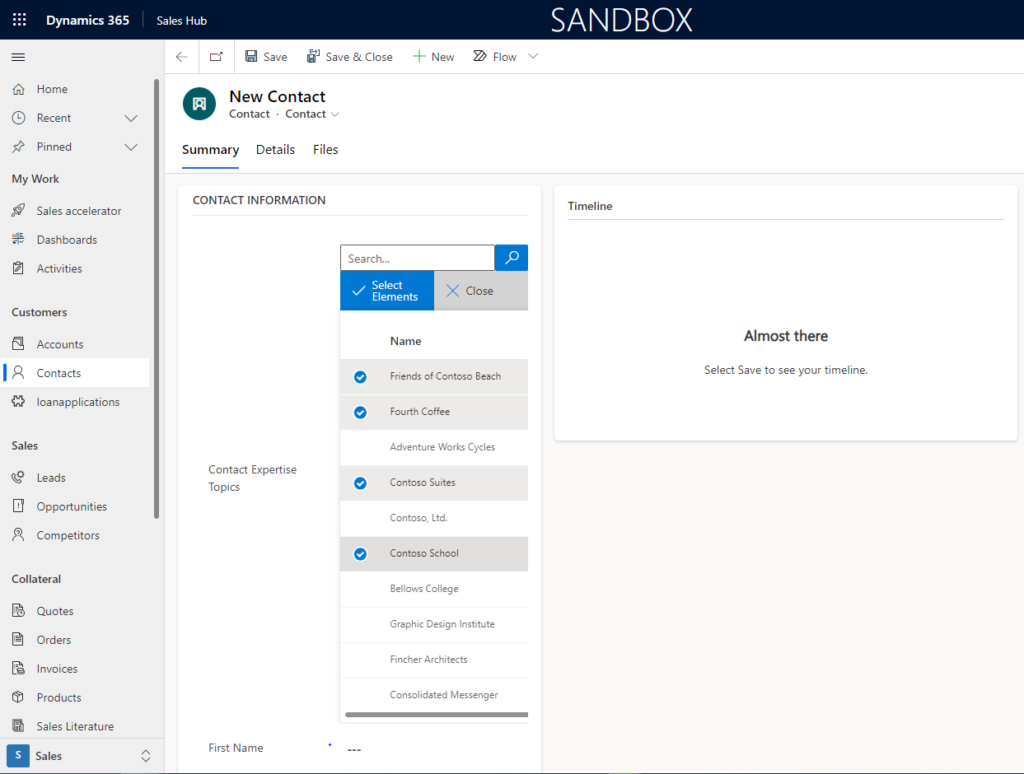
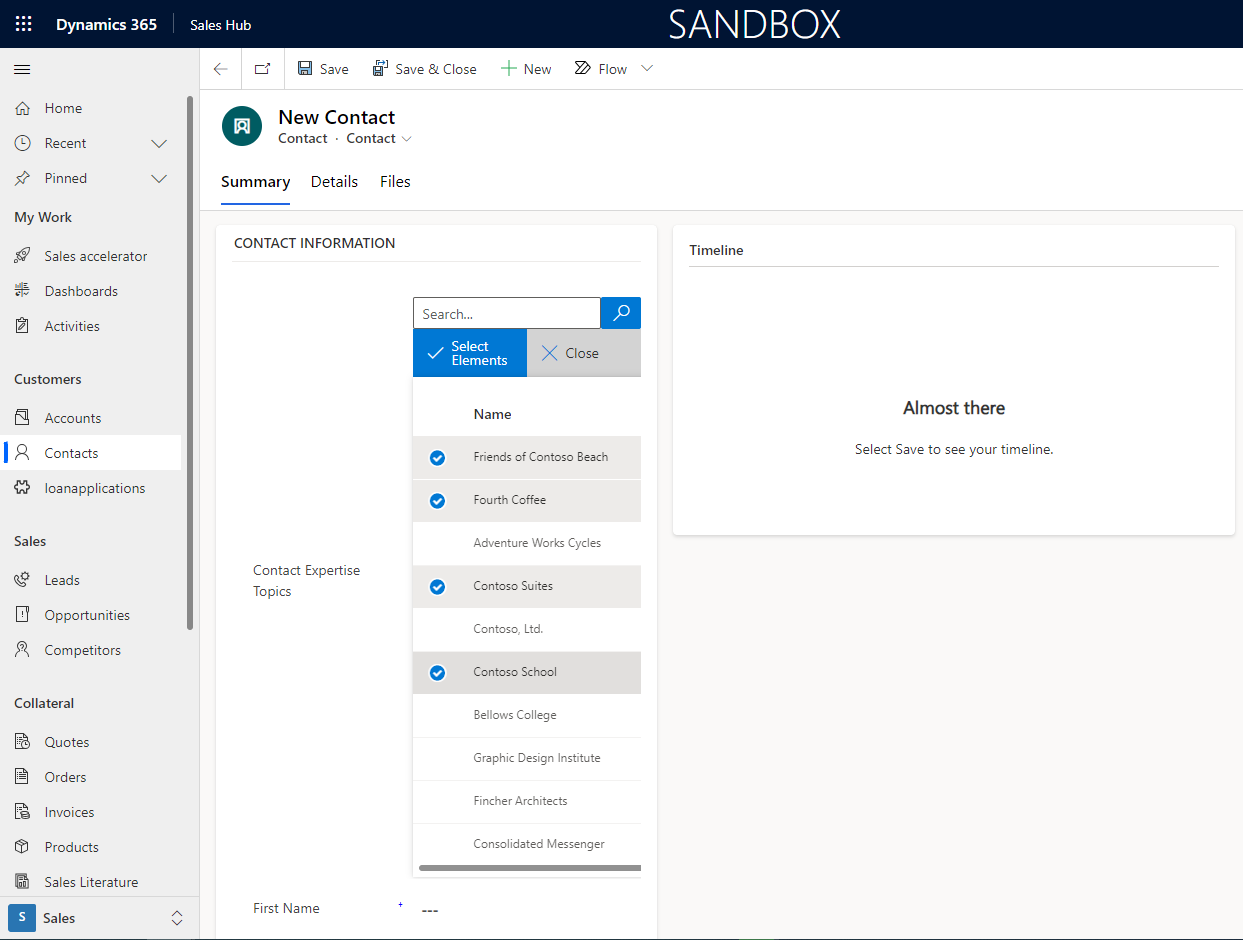
- Sélectionnez l’entité, la rubrique formulaire et ouvrez le formulaire où vous désirez configurer le champ ;
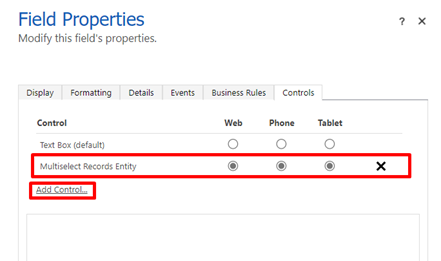
- Double cliquez sur le champ souhaité, rendez-vous sur l’onglet control et ajoutez le control MultiSelect Record Entity s’il n’existe pas déjà.

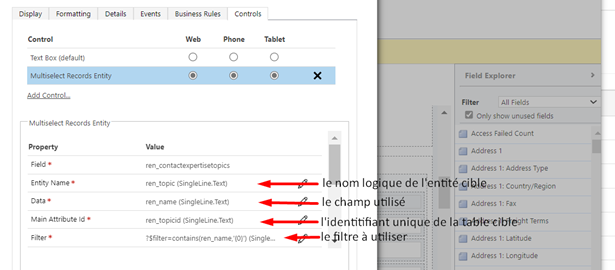
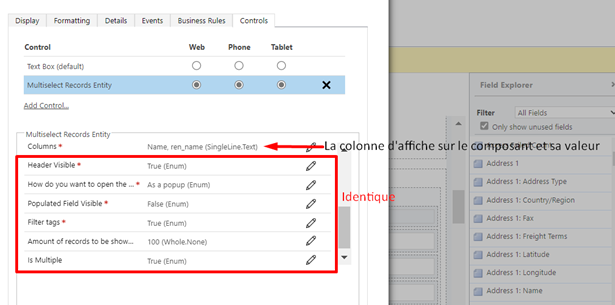
- Configurez le control et validez


Exemple de filter : ?$filter=contains(ren_name,'{0}’)
Et c’est bon votre MultiLookup est en place 😁 le chemin a été long, le résultat ci-dessous